:root {
–html_primary: #1b5d9b;
–html_secondary: #4c9f64;
–html_lightblue: #c4cfdf;
–html_dark: #e1e1e1;
–html_danger: #e4271d;
–html_tablebg: #f1f1f1;
–html_rk_bg_tab: #4790d0;
}
*,
*::before,
*::after {
box-sizing: border-box;
}
body {
margin: 0 !important;
}
.border-gray-btm {
border-bottom: solid 1px var(–html_dark);
}
.rk_border {
border: solid 1px var(–html_dark);
}
.margin0-auto,
.margin0auto {
margin: 0 auto;
}
.padding5 {
padding: 5px !important;
}
.padding10 {
padding: 10px !important;
}
.padding15 {
padding: 15px !important;
}
.paddingtop15 {
padding-top: 15px !important;
}
.paddingtop30 {
padding-top: 30px !important;
}
.paddingbottom30 {
padding-bottom: 30px !important;
}
.paddingbottom15 {
padding-bottom: 15px !important;
}
.paddingbottom10 {
padding-bottom: 10px !important;
}
.padding-10b {
padding: 10px 0 !important;
}
.padding-15b {
padding: 15px 0 !important;
}
.paddingleft5 {
padding-left: 5px !important;
}
.paddingleft10 {
padding-left: 10px !important;
}
.paddingright10 {
padding-right: 10px !important;
}
.margin0 {
margin: 0 !important;
}
.padding0 {
padding: 0 !important;
}
.margintop5 {
margin-top: 5px !important;
}
.margintop10 {
margin-top: 10px !important;
}
.margintop15 {
margin-top: 15px !important;
}
.margintop20 {
margin-top: 20px !important;
}
.marginbottom5 {
margin-bottom: 5px !important;
}
.marginbottom10 {
margin-bottom: 10px !important;
}
.marginbottom15 {
margin-bottom: 15px !important;
}
.marginbottom20 {
margin-bottom: 20px !important;
}
.marginbottom30 {
margin-bottom: 30px !important;
}
.margin15b {
margin: 15px 0 !important;
}
.margin20b {
margin: 20px 0 !important;
}
.rk_font_bold {
font-weight: bold !important;
}
/* .rk_maindiv p {
margin-bottom: 1rem;
margin-top: 0 !important;
} */
.titleh1,
.titleh2,
.titleh3,
.titleh4 {
margin-top: 20px;
margin-bottom: 10px;
}
.titleh1 {
font-size: 26px;
}
.titleh2 {
font-size: 24px;
}
.titleh3 {
font-size: 22px;
}
.titleh4 {
font-size: 20px;
}
.titleh5 {
font-size: 18px;
}
.rk_maindiv {
width: 100%;
margin: 0 auto;
max-width: 1180px;
}
.rk_bgwhite {
background-color: #fff;
}
.rk_product-details ul,
.rk_list-style ul {
padding-left: 1rem;
}
.rk_pdftab p a {
color: #337ab7;
text-decoration: none;
display: flex;
justify-content: start;
align-items: center;
}
.rk_pdftab p {
font-family: “Open Sans”, serif;
font-size: 14px;
border: 1px solid var(–html_dark);
font-weight: 400;
margin: 10px 0 20px 0;
padding: 10px;
}
.rk_pdftab .rk_pdfbutton {
padding: 0.1rem 0.3rem;
font-weight: bold;
font-size: 0.8rem;
color: #ffffff;
margin-left: 5px;
margin-right: 8px;
border-radius: 3px;
background-color: var(–html_danger);
}
.rk_row {
padding-right: calc(var(–bs-gutter-x) * 0.5);
padding-left: calc(var(–bs-gutter-x) * 0.5);
display: flex;
flex-wrap: wrap;
–bs-gutter-x: 1.5rem;
–bs-gutter-y: 0;
}
.rk_row>* {
flex-shrink: 0;
width: 100%;
max-width: 100%;
padding-right: calc(var(–bs-gutter-x) * 0.5);
padding-left: calc(var(–bs-gutter-x) * 0.5);
padding-top: calc(var(–bs-gutter-x) * 0.5);
padding-bottom: calc(var(–bs-gutter-x) * 0.5);
margin-top: var(–bs-gutter-y);
}
.rk-col-12 {
flex: 0 0 auto;
width: 100%;
}
.rk_right_section,
.rk_left_section {
flex: 0 0 auto;
max-width: 50%;
margin-top: var(–bs-gutter-y);
}
.rk_productpic img {
width: 100%;
display: inline-block;
height: 100%;
max-height: 400px;
-o-object-fit: contain;
object-fit: contain;
/* padding: 2rem; */
}
.rk_imgsize {
max-width: 100%;
height: auto;
}
.rk_bigtable {
border: solid 1px var(–html_dark);
border-collapse: collapse;
overflow: hidden;
width: 100%;
}
.rk_bigtable tr td,
.rk_bigtable tr th,
.rk_table tr td,
.rk_table tr th {
padding: 8px;
border: solid 1px var(–html_dark);
}
.rk_bigtable tr td,
.rk_bigtable tr th {
width: auto;
}
/* .rk_table tr td,
.rk_table tr th {
width: 33%;
} */
.rk_bigtable tr td:first-child,
.rk_table tr td:first-child {
font-weight: bold;
}
.rk_bigtable tr th {
background-color: var(–html_tablebg);
}
.rk_table {
border: solid 1px var(–html_dark);
border-collapse: collapse;
overflow: hidden;
width: 100%;
}
.rk_tabledetail {
border-collapse: collapse;
overflow: hidden;
width: 100%;
}
.rk_tabledetail tr:nth-child(odd),
.rk_table tr:nth-child(odd),
.rk_bigtable tr:nth-child(odd) {
background: var(–html_tablebg);
border-bottom: solid 1px var(–html_dark);
}
.rk_tabledetail tr td,
.rk_tabledetail tr th {
padding: 10px;
width: auto;
}
.rk_table-responsive {
width: 100%;
overflow-x: auto;
}
.rk_bgcolor {
background-color: var(–html_lightblue);
}
.rk_maintab {
background: var(–html_primary);
text-align: center;
padding: 10px;
}
.rk_maintab p {
margin: 0 !important;
color: #fff;
font-size: 18px;
}
.rk_product-details {
border: solid 1px var(–html_dark);
padding: 20px;
}
.rk_product-details ul li:before,
.rk_list-style ul li::before {
font-family: FontAwesome;
content: “f105”;
font-size: 14px;
padding-right: 10px;
color: var(–html_secondary);
}
.rk_product-details ul li,
.rk_list-style ul li {
list-style-type: none;
color: #3f3f3f;
padding: 7px;
border-bottom: 1px dotted #ddd;
text-indent: -1em;
padding-left: 1.6em;
}
.rk_maintab p .fa {
font-size: 0.7em;
display: inline-block;
margin-right: 5px;
font-weight: normal;
color: #ececec;
opacity: 0.2;
}
.rk_maintab {
position: relative;
top: 0;
transition: all 0.25s;
}
.rk_maintab:hover {
top: -0.25em;
transition: all 0.25s;
}
.rk_ja {
color: var(–html_secondary);
font-size: 1.3rem;
font-weight: bold;
}
.rk_theme_blue {
background: var(–html_primary);
}
.rk_headingbg {
background-color: var(–html_secondary);
color: #fff;
padding: 7px;
font-weight: bold;
}
.rk_fulldiv {
width: 100%;
}
.rk_header_txt .rk_topbar {
color: #fff;
font-size: 14px;
background: var(–html_secondary);
text-align: center;
border-right: solid 2px var(–html_primary);
}
.rk_header_txt .rk_topbar:last-child {
border-right: 0;
}
.rk_footer_heading {
background: var(–html_secondary);
color: #fff;
font-weight: 700;
font-size: 16px;
display: flex;
justify-content: center;
align-items: center;
}
.rk_footer_info {
display: flex;
justify-content: center;
color: #fff;
}
.rk_footer_info ul li {
list-style-type: none;
text-align: left;
padding-bottom: 18px;
color: #fff;
}
.rk_footer_info .rk_kontakt {
display: block;
max-width: 175px;
padding: 0;
line-height: 40px;
margin: 20px auto !important;
font-size: 14px;
font-weight: 700;
background: var(–html_secondary);
color: #fff;
text-align: center;
-webkit-border-radius: 3px;
-moz-border-radius: 3px;
border-radius: 3px;
text-decoration: none !important;
border: 2px solid var(–html_secondary);
}
.rk_footer_info .rk_kontakt:before {
font-family: FontAwesome;
content: “f0e6”;
font-size: 14px;
padding: 0;
margin: 0;
display: block;
background-color: var(–html_primary);
color: #fff;
width: 50px;
float: left;
}
.rk_footer_info .rk_kontakt:hover {
background: repeating-linear-gradient(45deg,
#333,
#333 2px,
#3f3f3f 2px,
#3f3f3f 4px);
color: #fff;
}
.pdf_img_ {
width: 100% !important;
/* margin: auto;
max-width: 768px !important; */
}
.rk_display_flex {
display: flex;
justify-content: center;
align-items: center;
}
/*———–Media Queries—————*/
@media (max-width: 400px) {
.rk-col-4 {
flex: 0 0 auto;
width: 100%;
}
}
@media (min-width: 401px) and (max-width: 767px) {
.rk-col-4 {
flex: 0 0 auto;
width: 50%;
}
}
.rk_flex_row_reverse {
flex-direction: row-reverse;
}
@media (max-width: 767px) {
.rk_footer_info ul li {
display: flex;
justify-content: start;
align-items: center;
}
.rk_footer_info ul {
margin-bottom: 0 !important;
}
.rk_product-details {
border: solid 1px var(–html_dark);
padding: 10px;
}
.rk_row {
padding-right: calc(var(–bs-gutter-x) * 0.5);
padding-left: calc(var(–bs-gutter-x) * 0.5);
display: flex;
flex-wrap: wrap;
margin: 0 auto;
}
.rk_row .rk_right_section,
.rk_row .rk_left_section {
flex: 0 0 auto;
max-width: 100%;
padding-right: calc(var(–bs-gutter-x) * 0.5);
padding-left: calc(var(–bs-gutter-x) * 0.5);
margin-top: var(–bs-gutter-y);
}
.rk-col-3 {
flex: 0 0 auto;
width: 50%;
}
.rk_toolkit_btn a {
color: #fff;
text-decoration: none;
border: solid 2px #fff;
border-radius: 10px;
padding: 10px 24px;
margin: 5px 0;
font-size: 14px;
display: flex;
justify-content: center;
align-items: center;
}
}
@media (min-width: 992px) {
.rk_maindiv {
width: 100%;
margin: 0 auto;
max-width: 1180px;
}
.rk-col-4 {
flex: 0 0 auto;
width: 33.33%;
}
.rk-col-3 {
flex: 0 0 auto;
width: 25%;
}
.rk_toolkit {
padding: 0 !important;
}
.rk_toolkit .rk_left_section,
.rk_toolkit .rk_right_section {
padding: 0 !important;
}
.rk_toolkit .rk_left_section table {
position: relative;
top: 2rem;
}
.pic_pos {
position: relative;
top: -2rem;
}
.rk_toolkit_btn a {
color: #fff;
text-decoration: none;
border: solid 2px #fff;
border-radius: 10px;
padding: 12px 20px;
margin: 5px 0;
font-size: 20px;
display: flex;
justify-content: center;
align-items: center;
}
.rk_toolkit .rk_right_section {
padding-left: 3rem !important;
}
}
.rk_toolkit table td {
border-bottom: 0px !important;
}
@media (min-width: 768px) and (max-width: 991px) {
.rk_row .rk_right_section,
.rk_row .rk_left_section {
flex: 0 0 auto;
max-width: 50%;
}
.rk-col-4 {
flex: 0 0 auto;
width: 33.33%;
}
.rk-col-3 {
flex: 0 0 auto;
width: 25%;
}
.rk_footer_info ul {
padding-left: 0;
}
.rk_toolkit_btn a {
color: #fff;
text-decoration: none;
border: solid 2px #fff;
border-radius: 10px;
padding: 12px 24px;
margin: 5px 0;
font-size: 18px;
display: flex;
justify-content: center;
align-items: center;
}
}
/*———–Media Queries—————*/
.rk_bg_tab {
background-color: var(–html_rk_bg_tab) !important;
}
.rk_toolkit_btn a:hover {
background-color: #6dace2;
}
.rk_content {
background: #fff;
color: #373737;
backface-visibility: hidden;
overflow: hidden;
}
.rk_content>div {
display: none;
}
.rk_container input {
display: none;
}
.rk_container label {
display: inline-block;
padding: 15px 21px;
font-weight: 600;
text-align: center;
border-bottom: 1px solid transparent;
transition: all .3s ease-out 0.1s;
color: #fff;
margin-bottom: 0px !important;
}
.rk_container label:hover {
color: #fff;
cursor: pointer;
}
.rk_container input:checked+label {
background: #ffffff;
color: var(–html_rk_bg_tab);
}
.rk_container #tab-1:checked~.rk_content #rk_content-1,
.rk_container #tab-2:checked~.rk_content #rk_content-2,
.rk_container #tab-3:checked~.rk_content #rk_content-3,
.rk_container #tab-4:checked~.rk_content #rk_content-4 {
display: block;
animation-name: inUp;
animation-timing-function: ease-in-out;
animation-duration: .6s;
}
.rk_toolkit_btn {
display: grid;
}
.rk_toolkit_btn .fa {
margin-right: 5px;
}
.rk_maindiv #wplinks_tab {
padding: 0px !important;
}
.rk_toolkit {
border-radius: 0 0px 20px 20px;
border-top: solid 2px #fff;
}
/*—— Short Description Icon Section CSS ——-*/
.rk_icon_container input:checked+label {
background: #4c9f64;
border-top-left-radius: 25px;
border-top-right-radius: 25px;
}
.rk_icon_container label {
display: inline-flex;
padding: 0 !important;
font-weight: 600;
text-align: center;
border-bottom: 1px solid transparent;
transition: all .3s ease-out 0.1s;
color: #fff;
margin-bottom: 0px !important;
width: 12.5%;
justify-content: space-evenly;
border-top-left-radius: 25px;
border-top-right-radius: 25px;
}
.rk_icon_content {
background: #4c9f64;
color: #ffffff;
backface-visibility: hidden;
overflow: hidden;
border-bottom-left-radius: 10px;
border-bottom-right-radius: 10px;
font-weight: 700;
font-size: 14px;
position: relative;
top: 0px;
}
.rk_icon_container #icon-1:checked~.rk_icon_content #rk_icon_content-1,
.rk_icon_container #icon-2:checked~.rk_icon_content #rk_icon_content-2,
.rk_icon_container #icon-3:checked~.rk_icon_content #rk_icon_content-3,
.rk_icon_container #icon-4:checked~.rk_icon_content #rk_icon_content-4,
.rk_icon_container #icon-5:checked~.rk_icon_content #rk_icon_content-5,
.rk_icon_container #icon-6:checked~.rk_icon_content #rk_icon_content-6,
.rk_icon_container #icon-7:checked~.rk_icon_content #rk_icon_content-7,
.rk_icon_container #icon-8:checked~.rk_icon_content #rk_icon_content-8 {
display: block;
animation-name: inUp;
animation-timing-function: ease-in-out;
animation-duration: .6s;
}
.rk_icon_content>div {
display: none;
}
.rk_icon_container label img {
width: 100%;
}
#rk_icon_txt {
padding: 10px;
font-size: 16px;
}
.rk_icon_container input {
display: none;
}
.rk_icon_content p {
display: none;
}
.rk_icon_container p {
margin: 0 !important;
}
/*—— Short Description Icon Section CSS ——-*/
/*—— Short Description Icon Section CSS bottom——-*/
.rk_icon_container_btm input:checked+label {
background: #4c9f64;
border-top-left-radius: 25px;
border-top-right-radius: 25px;
}
.rk_icon_container_btm label {
display: inline-flex;
padding: 0 !important;
font-weight: 600;
text-align: center;
border-bottom: 1px solid transparent;
transition: all .3s ease-out 0.1s;
color: #fff;
margin-bottom: 0px !important;
width: 12.5%;
justify-content: space-evenly;
border-top-left-radius: 25px;
border-top-right-radius: 25px;
}
.rk_icon_content_btm {
background: #4c9f64;
color: #ffffff;
backface-visibility: hidden;
overflow: hidden;
border-bottom-left-radius: 10px;
border-bottom-right-radius: 10px;
font-weight: 700;
font-size: 14px;
position: relative;
top: 0px;
}
.rk_icon_container_btm #btm_icon-1:checked~.rk_icon_content_btm #rk_icon_content-1_btm,
.rk_icon_container_btm #btm_icon-2:checked~.rk_icon_content_btm #rk_icon_content-2_btm,
.rk_icon_container_btm #btm_icon-3:checked~.rk_icon_content_btm #rk_icon_content-3_btm,
.rk_icon_container_btm #btm_icon-4:checked~.rk_icon_content_btm #rk_icon_content-4_btm,
.rk_icon_container_btm #btm_icon-5:checked~.rk_icon_content_btm #rk_icon_content-5_btm,
.rk_icon_container_btm #btm_icon-6:checked~.rk_icon_content_btm #rk_icon_content-6_btm,
.rk_icon_container_btm #btm_icon-7:checked~.rk_icon_content_btm #rk_icon_content-7_btm,
.rk_icon_container_btm #btm_icon-8:checked~.rk_icon_content_btm #rk_icon_content-8_btm {
display: block;
animation-name: inUp;
animation-timing-function: ease-in-out;
animation-duration: .6s;
}
.rk_icon_content_btm>div {
display: none;
}
.rk_icon_container_btm label img {
width: 100%;
}
#rk_icon_txt_btm {
padding: 10px;
font-size: 16px;
}
.rk_icon_container_btm input {
display: none;
}
.rk_icon_content_btm p {
display: none;
}
.rk_icon_container_btm p {
margin: 0 !important;
}
/*—— Short Description Icon Section CSS bottom——-*/
/* .rk_features_icon {
max-width: 12%;
max-width: 10%;
float: left;
} */
.rk_features_list {
display: flex;
align-items: center;
margin: 0px;
padding: 0px;
}
.rk_container input:checked+label {
background: #ffffffd4;
color: #1b5e9b;
box-shadow: 0px -3px 3px -1px #000000c7;
border-top-left-radius: 10px;
border-top-right-radius: 10px;
font-size: 16px;
}
.rk_container label {
display: inline-block;
padding: 10px 19px;
font-weight: 600;
text-align: center;
border-bottom: 1px solid transparent;
transition: all .3s ease-out 0.1s;
color: #fff;
margin-bottom: 0px !important;
border-top-left-radius: 10px;
border-top-right-radius: 10px;
font-size: 16px;
background: #1b5d9bb8;
}
@media screen and (max-width: 400px) {
.rk_container label {
padding: 10px 6px;
}
}
.rk_cat_link a:hover {
background: #ffffffd4 !important;
color: #1b5e9b !important;
box-shadow: 0px 0px 4px 1px #0000003b;
border-radius: 2px !important;
transition: 0.3s !important;
}
.rk_cat_link a {
background-color: #1b5d9b !important;
border: none !important;
color: white !important;
padding: 10px 20px !important;
text-align: center !important;
display: block !important;
font-size: 14px !important;
text-decoration: none !important;
border-radius: 2px !important;
transition: 0.3s !important;
max-width: 160px;
margin: 0 auto;
}
Montagepaket Stockschrauben

DIE HIGHLIGHTS!
Die Montagesysteme von EPP SOLAR sind schnell zu montieren, robust und langlebig. Sie sind nicht nur kosteneffektiv, sondern eignen sich auch für neue, bestehende und sanierte Dächer gleichermaßen. EPP SOLAR bietet Photovoltaik-Montagesysteme für sowohl Schräg- als auch Flachdächer an. Ein wesentlicher Vorteil besteht darin, dass die Montagesysteme auch hohen Schneelasten standhalten können.
Lieferumfang
Montagesatz für 2 Module bestehend aus:
| 6x Stockschraube M10 x 200 mit |
| 6x Adapterplatte zur Stockschraube |
| 6x Schloßschraube M10 x 25 inkl. Selbstsichernder Mutter |
| 4x Aluminiumprofil 40x40x1200mm |
| 2x Profilverbinder |
| 2x flexible Mittelklemme |
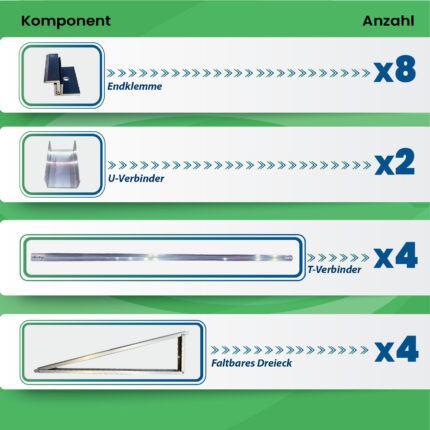
| 4x flexible Endklemme |
| 16x selbstschneidende Schraube St. 4,8×19 mm |
Komponenten im Detail
Vorteile des Stockschrauben Montagesystems
Das Montagesystem besteht aus den klassischen Komponenten wie Stockschraube, Profilschiene, Nutenstein sowie die benötigten Teile zur Modulbefestigung. Das ist nahezu für jeden Dachaufbau geeignet – vorzugsweise wird es genutzt für Pfannen- bzw. Ziegeldächer (Montage auf Dachhaken) sowie Wellfaserzement und Trapezblech (Montage auf Stockschraube) – Anbindung der Schiene jeweils mittels Hammerkopfschraube oder alternativ DIN 933 mit Sechskantkopf.
Videos
Montagepaket Stockschrauben
Datenblätter
Risikohinweise
- Rücksendungen von Spedition Versand sind nicht kostenlos.
- Transportschäden müssen innerhalb von 48 Stunden nach Lieferung gemeldet werden.
- Solarmodule mit einer Fläche von mehr als 2 Quadratmetern unterliegen den Bauvorschriften. Bitte beachten Sie dies.
- Die Rückgabe von Artikeln ist innerhalb von 14 Tagen ab dem Lieferdatum möglich.
- Der Käufer ist für den elektrischen Anschluss selbstverantwortlich.
- Wichtiger Hinweis:
Gem. § 12 Abs. 3 Nr. 1 UStG kann bestimmte Ware mit einem Umsatzsteuersatz von 0 % verkauft werden, sofern die rechtlichen Voraussetzungen dieser Norm erfüllt sind. Sollten Sie einen Kaufvertrag über eine solche Ware mit einem ausgewiesenen Umsatzsteuersatz von 0% abschließen, bestätigen Sie durch den Vertragsschluss ausdrücklich, dass die rechtlichen Voraussetzungen gem. § 12 Abs. 3 Nr. 1 UStG erfüllt sind: a. Sie sind Betreiber der Photovoltaik-Anlage und b. Die Photovoltaikanlage wird auf oder in der Nähe von Privatwohnungen, Wohnungen oder öffentlichen oder anderen Gebäuden, die für dem Gemeinwohl dienenden Tätigkeiten genutzt werden, installiert. c. Sie bestätigen mit Vertragsschluss, dass entweder die installierte Bruttoleistung der Photovoltaikanlage laut Marktstammdatenregister nicht mehr als 30 Kilowatt (peak) beträgt bzw. betragen wird oder bei höherer Bruttoleistung der Photovoltaikanlage die unter Ziffer a. und b. genannten Voraussetzungen trotzdem erfüllt sind.
Da zu der neuen Gesetzeslage zu § 12 Abs. 3 Nr. 1 UStG noch keine gefestigte Verwaltungspraxis der Finanzbehörden entwickelt wurde, erklären Sie mit Vertragsschluss rein vorsorglich, uns bei Bedarf etwaig noch benötigte Nachweise für das Vorliegen der Voraussetzungen nach § 12 Abs. 3 Nr. 1 UStG zur Verfügung zu stellen.